This tutorial was super long. There was just too much coding and following the tutorial. After typing all of the HTML part and half of the CSS sheet, we just started to copy and paste the rest of the codes for CSS. That was tiring! At least near the end, I get good results. I like how the page looks like after. HMTL5 is so different from what I was learning before. However, It does make sense. For examples, nav, footer, and header are like tags I would use for div ids. For article, section, figure, and hgroup, I am yet confused and need to learn more about them. I hope I will understand and continue to learn about HTML5 to help me with my layouts in the future! :)
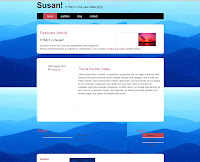
Here is a preview:
Firefox & IE


Click here for the HTML.
No comments:
Post a Comment